Unity로 만드는 초보자용 VR 코딩 게임 튜토리얼 5편
학습 데이터 저장 & 로드 시스템 구현하기

VR 코딩 학습 콘텐츠를 제작할 때, 사용자의 학습 점수와 미션 완료 여부를 앱에 저장하고 다음에 이어서 학습할 수 있는 시스템은 필수입니다. 이번 튜토리얼 5편에서는 Unity의 PlayerPrefs를 활용해 점수와 미션 데이터를 저장/불러오기하는 방법을 알려드립니다. 이 기능만 적용해도 교육용 VR 게임의 완성도가 확실히 높아지고, 사용자 학습 데이터를 관리할 수 있어 실제 교육 현장에도 활용하기 좋습니다.
🎯 목표
- 점수와 미션 클리어 여부를 앱에 저장
- 게임 종료 후에도 데이터 유지
- 앱 재실행 시 데이터 불러오기
- 리셋 기능 추가
🛠️ 1단계: 점수 데이터 저장 & 불러오기
📦 ScoreData.cs 스크립트 작성
using UnityEngine;
using TMPro;
public class ScoreData : MonoBehaviour
{
public TextMeshProUGUI scoreText;
private int score;
void Start()
{
LoadScore();
}
public void AddScore(int amount)
{
score += amount;
scoreText.text = "점수: " + score;
PlayerPrefs.SetInt("Score", score); // 점수 저장
}
public void LoadScore()
{
score = PlayerPrefs.GetInt("Score", 0); // 기본값 0
scoreText.text = "점수: " + score;
}
public void ResetScore()
{
score = 0;
PlayerPrefs.SetInt("Score", score);
scoreText.text = "점수: " + score;
}
}
✅ 사용법
- 점수 획득 시 AddScore() 호출
- 시작할 때 LoadScore() 실행
- 초기화 버튼 클릭 시 ResetScore() 실행
🎮 2단계: 미션 클리어 여부 저장
📦 MissionClearData.cs 스크립트 작성

✅ 사용법
- 미션 완료 시 ClearMission("Mission1")
- 시작 시 CheckMissionStatus("Mission1")
- 리셋 시 ResetMission("Mission1")
📦 3단계: UI 버튼으로 데이터 관리하기
✅ 점수 초기화 버튼
- 버튼 추가 → OnClick()에 ResetScore() 연결
✅ 미션 초기화 버튼
- 버튼 추가 → OnClick()에 ResetMission("Mission1") 연결
📈 4단계: VR 앱 껐다 켜도 데이터 유지 확인
- 앱 실행 → 점수 획득
- 앱 종료 후 다시 실행
- 점수와 클리어 상태 유지 확인
✅ PlayerPrefs는 내부 저장소에 값이 남아있어 앱을 꺼도 데이터 유지 가능
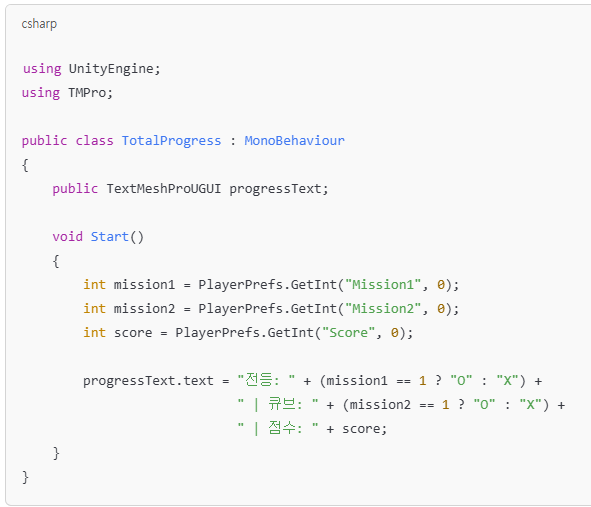
📊 5단계: 학습 데이터 총집계 & 화면 표시
📦 TotalProgress.cs 스크립트 예시

✅ 이렇게 하면 학습자가 지금까지 수행한 결과를 한눈에 확인 가능
📌 6단계: 데이터 삭제 기능 (앱 초기화용)
PlayerPrefs 전체 삭제

앱 초기화 버튼이나 개발자 테스트용으로 활용 가능
📘 다음 편 예고 (튜토리얼 6편)
- 완성된 VR 학습 콘텐츠 빌드 & Meta Quest로 배포하기
- APK 파일로 변환해 VR 헤드셋에서 실행하는 법
- VR 앱스토어 업로드 과정 안내
✅ 결론
이번 튜토리얼에서는 VR 코딩 학습 콘텐츠의 핵심 기능인 ‘학습 데이터 저장 & 불러오기 시스템’을 구축해봤습니다.
이 기능이 있어야 VR 교육 콘텐츠가 게임 수준을 넘어서 진짜 학습용 플랫폼으로 완성됩니다.