VR 코딩 교육
Unity로 만드는 초보자용 VR 코딩 게임 튜토리얼 4편
goodworld-info
2025. 4. 14. 15:04
학습 힌트 & 피드백 시스템 자동 표시하기

코딩 교육용 VR 콘텐츠는 단순히 오브젝트를 잡고, 버튼을 누르는 기능만으로는 학습 효과를 높이기 어렵습니다. 중요한 건 상황에 맞게 실시간으로 힌트를 제공하고, 문제 해결 시 피드백을 주는 시스템입니다. 이번 튜토리얼 4편에서는 VR 환경에서 텍스트로 학습 힌트를 자동 표시하고, 미션 성공/실패에 따라 피드백 메시지를 출력하는 방법을 Unity로 구현합니다.
이 기능만 제대로 완성해도 VR 코딩 교육 앱의 퀄리티가 급상승합니다!
🎯 목표
- 상황에 따라 학습 힌트 텍스트 표시
- 미션 성공/실패 시 피드백 메시지 출력
- 애니메이션/사운드 효과 연동
- 힌트 버튼을 누르면 팝업 설명 표시
🛠️ 1단계: 학습 힌트 UI 구성
✅ Canvas에 Text 추가
- Hierarchy > UI > TextMeshPro – Text
- 이름: HintText
- 텍스트 크기: 36 / Alignment: Center
- 기본 위치: 상단 중앙 (X: 0, Y: 350)
🌟 초기엔 빈 값으로 설정

🎮 2단계: 스크립트로 힌트 텍스트 변경
📦 HintSystem.cs 작성

✅ 사용법
- VR 버튼의 OnClick() 이벤트에 ShowHint("힌트 내용") 함수 연결
- 버튼 터치 시 상황에 맞는 힌트가 상단에 출력
📌 예시
- “이 버튼을 눌러 전등을 켜보세요!”
- “다음 큐브를 가져다 놓으세요.”
🔔 3단계: 미션 성공/실패 피드백 구현
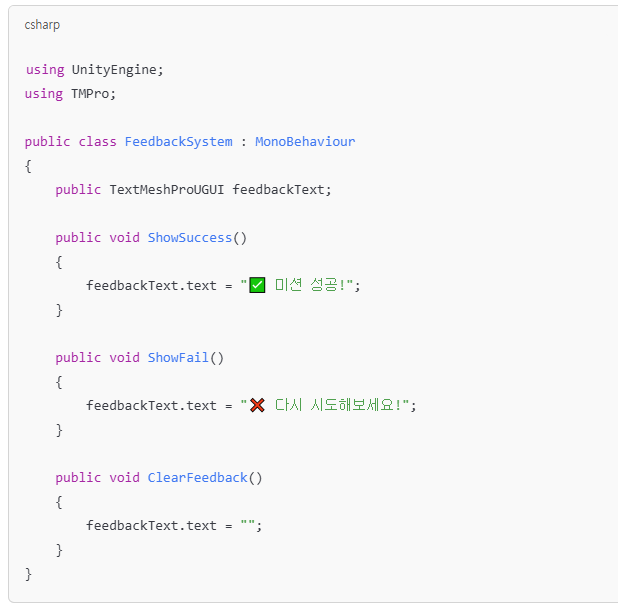
📦 FeedbackSystem.cs 작성

✅ 사용법
- 각 미션 성공 조건 충족 시 ShowSuccess() 호출
- 실패 시 ShowFail() 호출
📌 예시
버튼 눌러 전등 ON → ShowSuccess()
시간 내 못하면 → ShowFail()
🎶 4단계: 사운드 효과 추가
🎧 AudioSource 추가
- Hierarchy > 빈 오브젝트 생성 (이름: AudioManager)
- AudioSource 2개 추가 (SuccessSound, FailSound)
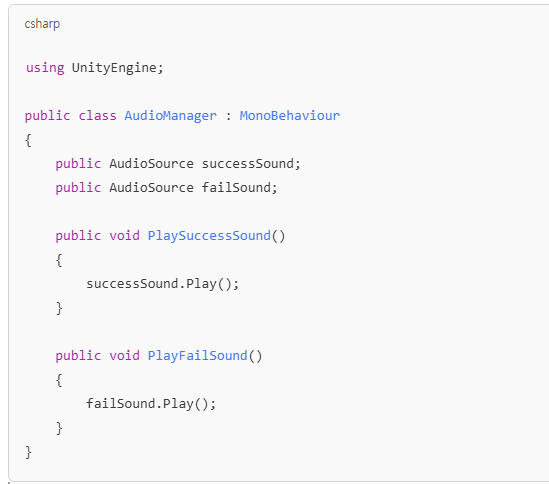
📦 사운드 컨트롤 스크립트

성공/실패 시 텍스트와 함께 사운드 출력으로 몰입도 ↑
🖥️ 5단계: 힌트 팝업 버튼 추가
- UI → Button (Text: “힌트 보기”)
- OnClick() 이벤트에 ShowHint() 함수 연결
- 힌트 버튼 클릭 시 상단 텍스트에 도움말 표시
📌 응용
미션마다 힌트 버튼 텍스트 변경 가능
“전등을 켜려면 버튼을 눌러보세요!”
“큐브를 들고 목표 지점으로 이동하세요!”
🎯 6단계: 학습 점수 & 누적 성취도 UI
- TextMeshPro UI 추가 (이름: ScoreText)
- 학습 미션 성공 시 점수 +1
- 퀘스트 클리어 시 총점 표시
📦 ScoreManager.cs

미션 성공 → AddScore(1) 호출
게임 종료 시 점수 집계 가능
📊 7단계: 전체 학습 프로세스 시나리오 예시
단계표시 텍스트피드백사운드
| 버튼 설명 | “전등 버튼을 눌러보세요!” | X | X |
| 전등 켜기 성공 | “✅ 미션 성공!” | 성공음 | O |
| 시간 초과 | “❌ 다시 시도해보세요!” | 실패음 | O |
📘 다음 편 예고 (튜토리얼 5편)
- 학습 데이터 저장 & 로드 시스템
- VR 앱 종료 후에도 학습 점수, 미션 완료 여부 기억하기
- PlayerPrefs / 클라우드 연동 방식 설명
✅ 결론
이번 튜토리얼 4편에서는 VR 코딩 학습 콘텐츠에 필수적인 힌트 시스템과 피드백 인터페이스를 구축해봤습니다.
이 시스템이 있어야 교육 콘텐츠가 단순한 ‘게임’이 아닌, 학습자 중심의 몰입형 코딩 교육 도구로 진화합니다.